「広告費をかけてイベントLPを作ったのに、予約が増えない…」
「ヒートマップを見ても、正直どこを直せばいいのかわからない」
営業担当者や上司に「このページ、全然反響ないよね?」と言われ、慌ててヒートマップを開く。けれど、赤や青の色ばかりが目に入り、「で、何をどう直せばいいの?」と手が止まってしまう——そんな経験はありませんか?
この記事では、住宅会社のWeb担当者や経営者の方に向けて、「成果を出すためのクリックヒートマップ活用術」を徹底解説します。ただ色を見るだけでなく、「どこを・なぜ・どう改善すればいいのか」を具体的に示すことで、行動を引き出すLP改善のヒントを得られます。
反響に直結する導線設計のコツや、すぐ試せる改善チェックリストもご紹介。ぜひ最後まで読み進めて、自社LPの改善に活かしてください。

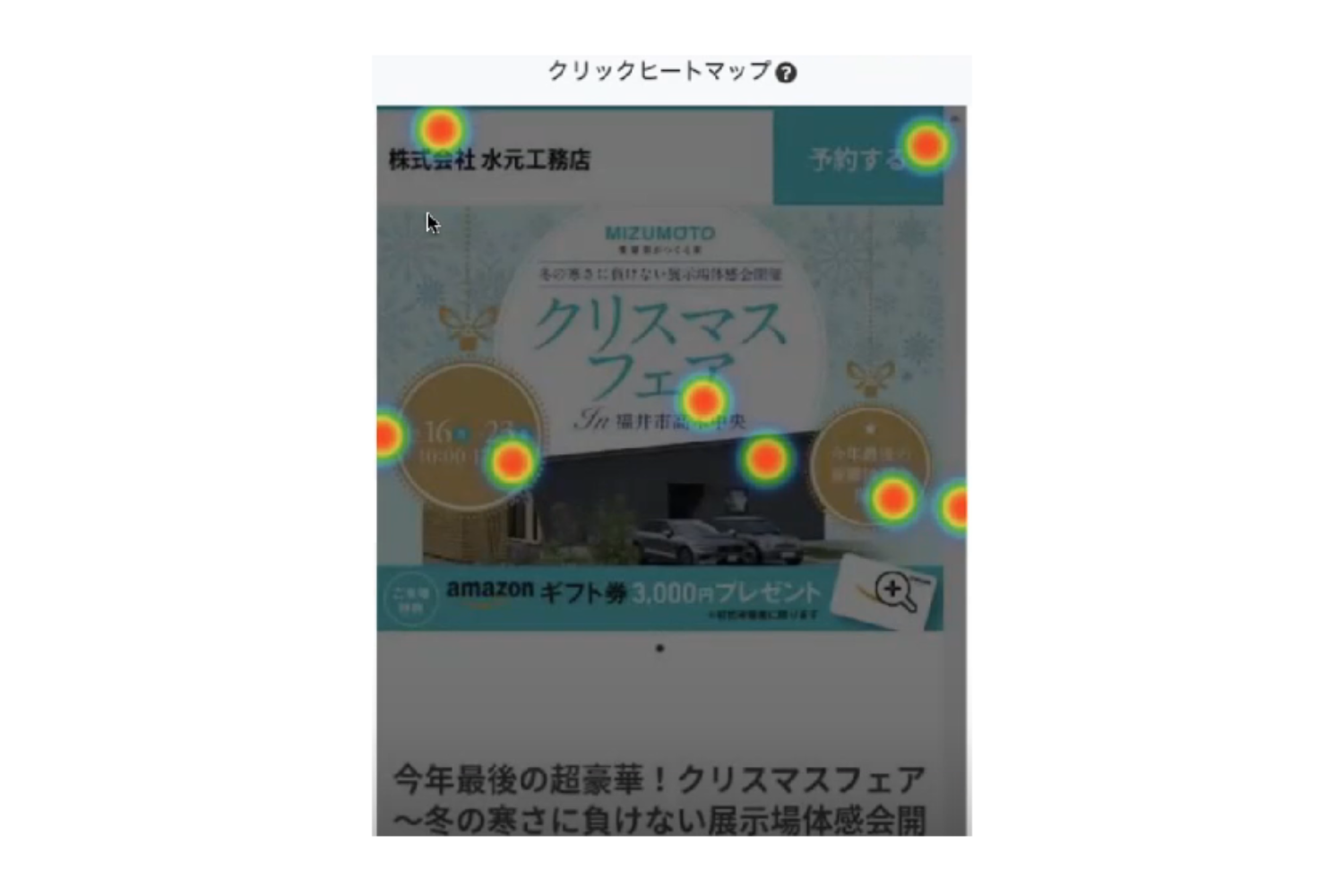
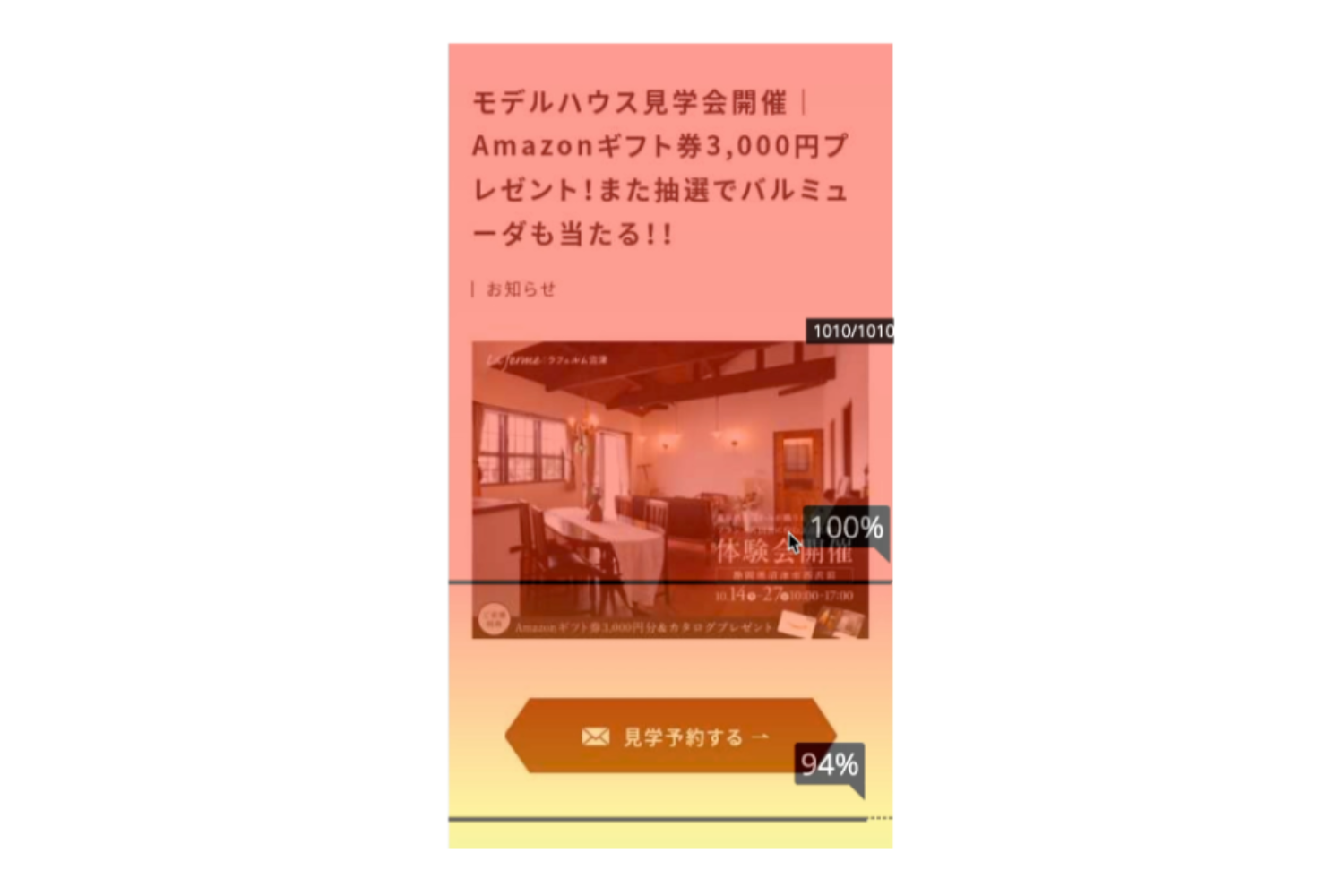
「クリックヒートマップ」をご存じですか?これは、ユーザーの無言の行動を視覚化するツールです。どこが押され、どこが無視されているのかを色で可視化し、「ユーザーがページ内でどこに期待し、どこで迷ったのか」が一目でわかります。
たとえば、イベントLPで予約ボタンよりもSNSアイコンが頻繁にクリックされていた場合、設計に根本的なズレがあるかもしれません。イベントに興味を持ってくれたはずのユーザーが、予約ではなく外部リンクへ飛んでしまっている。これは導線設計における致命的なミスです。
また、リンクが設定されていない日付表示や地名、画像キャプションなどがタップされているなら、「そこに情報がある」とユーザーが誤認した証拠。こうした“誤クリック”も、実はページ改善の大きなヒントになります。

ヒートマップ分析で最も注目すべきは、“誤クリック”——つまり意図しないクリックです。
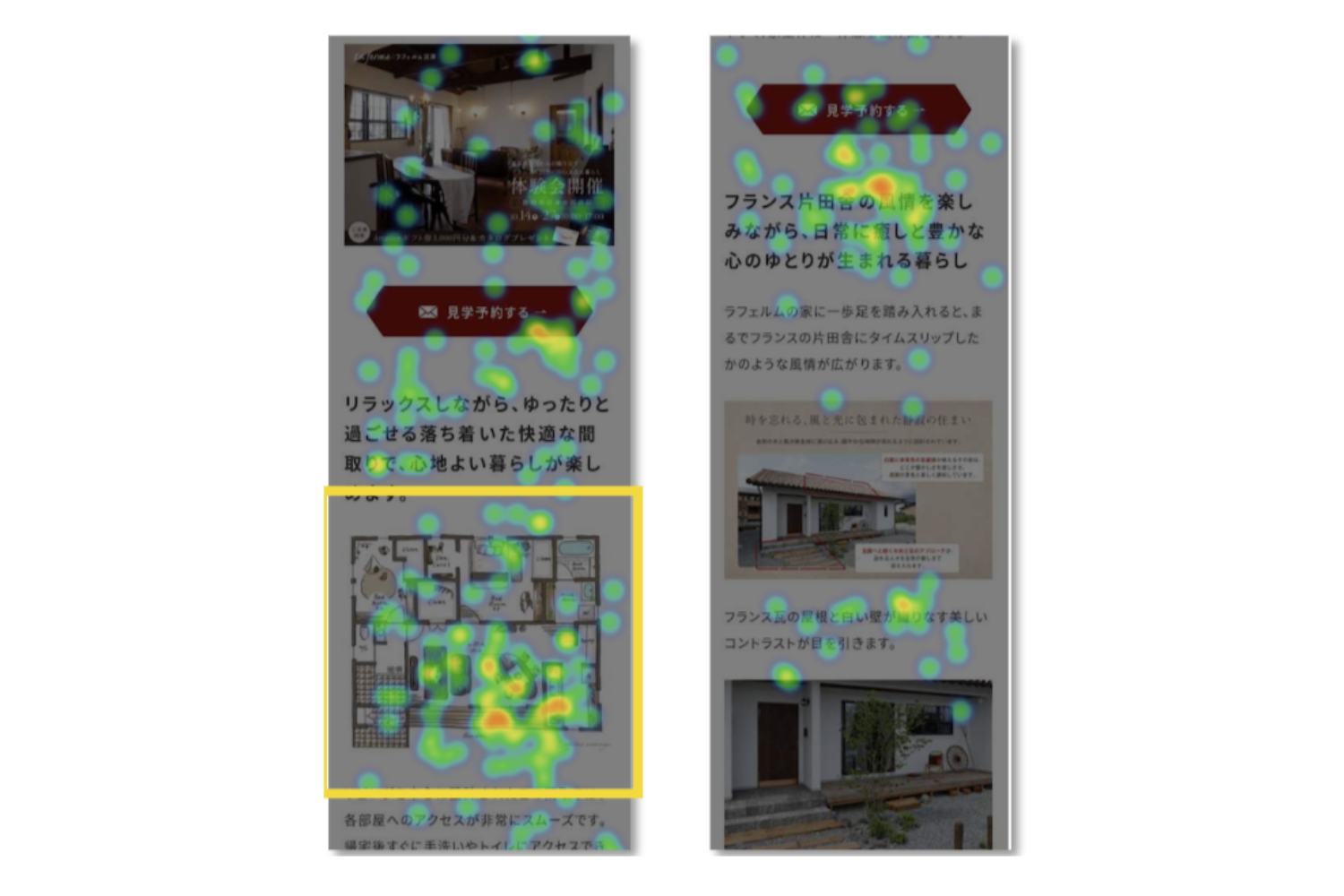
たとえば、間取りのサムネイル画像が頻繁にタップされているのに、拡大表示されないとすれば、それはユーザーの「もっと詳しく見たい」という期待を裏切る構造になっているということ。結果として、「情報が足りない」「不親切」という印象を与え、離脱につながる可能性があります。
改善のポイントは、そうした誤クリックを“設計ミス”ではなく“ニーズの現れ”と捉えることです。
・サムネイル → 拡大画像 or モーダル表示を設置
・地図・住所 → GoogleMapやナビリンクを追加
・装飾見出しが押される → ボタン風デザインを修正 or 本物のリンクに
こうした小さな調整が、ストレスを減らし、行動を生みやすくします。実際、ある工務店では「画像クリックで詳細が開く」ように改善しただけで、フォーム遷移率が約1.8倍になったという結果もあります。

ユーザーの行動は、「読んで・納得して・押す」という流れに沿って設計されている必要があります。その鍵になるのが“熟読エリア”の活用です。
たとえば、間取り紹介や施工写真がじっくり読まれている(=ヒートマップ上で赤く表示)なら、その直後に「この家を体感したい方はこちら」といったCTAを配置することで、読後の納得感から自然に予約行動へと導くことができます。
逆に、読まれていないセクションや、クリックされていないCTAがあれば、配置や内容に問題がある可能性が高いです。
成果につながる導線設計の基本は以下の通りです:
1.熟読されたセクションの直後にCTAを置く
2.ボタン前に“安心感”を与える情報を置く(例:見学者の声、家づくりの流れ、来場特典)
3.CTAは大きく、目立つ色・形・動きで訴求する(特にスマホではファーストビュー内設置が重要)
ヒートマップを「見ただけ」で終わらせるのではなく、改善の“起点”として使うことが重要です。ヒートマップは答えではなく、「なぜ?」と問いを立てるきっかけをくれるツールです。
たとえば、ファーストビューの離脱率が高いなら、次のような仮説が立ちます:
・「キャッチコピーが刺さっていないのでは?」
・「ファーストビューに予約ボタンがないから?」
・「写真がイメージしづらい、季節感がズレている?」
この仮説に基づいて内容や構成を変え、再度ヒートマップで確認し、クリックやスクロールの改善傾向を見ます。このPDCAを繰り返すことで、“勝ちパターン”が徐々に蓄積されていきます。
実際に成果を出している会社は、1ページで10回以上テスト改善を重ねることも珍しくありません。改善は地味な作業ですが、最も再現性のある反響獲得の方法です。
ヒートマップを成果に変えるには、次の3ステップを繰り返すことが鍵です。
1.仮説を立てる:「なぜここがクリックされているのか?」
2.改善を実行する:CTA配置、ボタン色、文言、情報量などを調整
3.再計測して検証する:変化があったかをヒートマップで確認
改善は1つずつ、小さく始めて構いません。「成果が見えない」「どこを直せばいいか分からない」と感じているなら、まずは今のヒートマップを開いて、熟読されている場所とクリックされている場所をじっくり見てみましょう。
“ユーザーの行動”は、すでにあなたに改善のヒントを送っています。それに気づき、仮説を立て、動いてみること。それが、成果の第一歩になります。