
「イベントページのデザイン、どうすればいいんだろう…」
「伝えたいことがうまく表現できていない気がする!」
会員制ラウンジ「G-Boost」では、隔週で実践型ワークショップを開催しています。
今回のテーマは、このような悩みを抱える住宅会社の広報・マーケティング担当者に向けて、『センス? いりません。伝わるクリエイティブの作り方』と題して行われました。
イベントページのデザイン改善について、センスに頼ることなく「伝わる」クリエイティブをつくる方法を、事例とワークを交えて徹底的に解説しました。
実際のバナーを例に参加者がその場で考え、アウトプットするワークも豊富に盛り込まれたことで、「ただ聞いて終わり」ではない、実践型の学びが得られる時間となりました!
そんなワークショップの内容をお伝えします。

今回のセミナーでは、「センスがないと良いデザインはつくれない」という思い込みを払拭することを第一の狙いとしました。
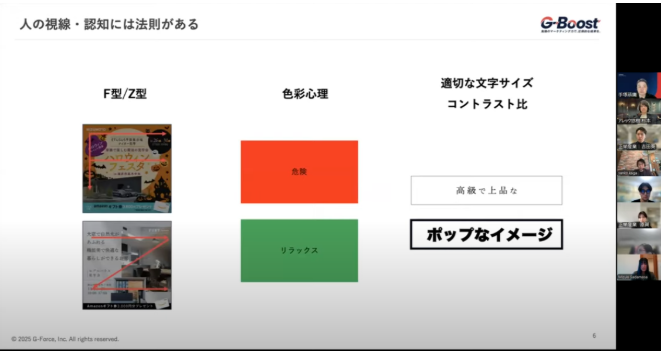
講師の手塚は、デザインとは「目的に対して情報をどう届けるか」という論理と、「なんとなく良いと感じる」感性との掛け算で成り立つものだと語り、視線の動きや色彩心理、フォントの印象など、ロジカルに語れる要素を多数紹介。
住宅業界のバナーやイベントページの事例を引きながら、「高級感を出したいなら細めのフォントと余白を意識」、「左上に注目が集まりやすい」など、明日から実践できる具体的なポイントが次々と共有されました。

最初のワークでは、参加者が自社のバナーをひとつ選び、「どんな特徴のあるデザインか」を言語化するトレーニングを実施。
短時間でのアウトプットを求められる中、「余白が多い」、「色使いに一貫性がある」、「写真が雰囲気を伝えている」など、さまざまな視点からデザインを言語化する力が試されました。

「こうして言語化してみると、自社の表現に新しい視点を持てた!」といった感想も飛び出し、講師からも「業務の中でデザインを言葉にする機会は少ないが、だからこそ意識的にトレーニングすべき」とのコメントがあって、早くもワークの内容が身についていることを実感できました。

続いてのワークでは、PinterestやInstagramなどから「良いと感じたデザイン」をまず直観的に選び、その理由を言語化する課題に取り組みました。
実際の参加者のコメントからは、「青系の配色とサーフボードの写真で海辺の暮らしを連想させる」、「テキストの内容と写真・フォントのトーンが合っていて統一感がある」といった鋭い分析が多数。
ここでも「感覚だけでなく、理由を持って言語化する」重要性が強調され、あちこちで「なるほど!」「たしかにそう見える!」といった反応が見られました。
初めての取り組みに最初は苦戦していたメンバーたちも、徐々に言語化に慣れ始めてきました。

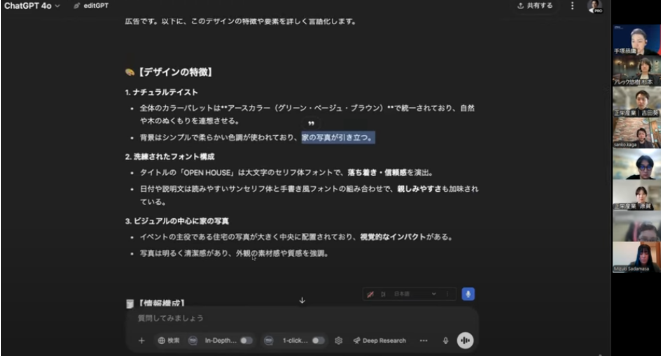
3つ目のワークでは、先ほど選んだデザインをChatGPTに読み込ませて、その要素を言語化してもらうという新しい試みに挑戦しました。
「自分では曖昧だった感覚が言葉として整理される」、「次にデザインをつくる際のヒントになる」といった前向きな声が多く、AIを活用したクリエイティブ支援の可能性を実感できる時間となりました!

手と頭をたっぷりと動かしたあと、セミナー後半では「良いデザインの組み立て方」をテーマに、構成・レイアウト・配色・フォント・素材選びの技術が体系的に紹介されました。

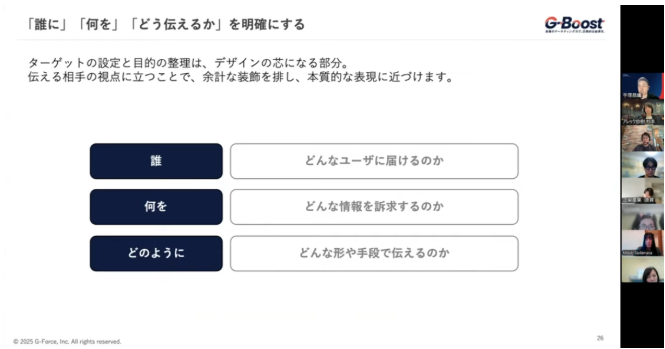
特に印象的だったのは、「誰に・何を・どう伝えるか」を設計段階で明確にすることの重要性。
年齢や性別などの属性ではなく、「段差のない暮らしに憧れる30代夫婦」など状態にフォーカスしたターゲット設定が、伝わる表現につながるという視点は、多くの参加者にとって新鮮だったようです。
さらに、プロの技として「文字と背景のコントラストを意識する」、「建物を写真で伝えるならコピーを空に配置する」など、明確に成果につながるノウハウが紹介され、現場での活用イメージが湧きやすい構成となっていました。
「なんとなく」や「感覚」で考えがちなデザインの世界を、ここまで論理的に、かつ実践的に捉え直せる機会はそう多くありません。
特に今回は、アウトプット重視の構成によって、自社のクリエイティブと真正面から向き合うきっかけになりました。
「もっと良い表現ができるかもしれない」。そんな気づきから始まる改善こそが、成果につながる第一歩となります。
次回の勉強会も、さらに実践的なテーマでお届けしますので、お楽しみに!