「施工事例も、予約導線も入れたのに全然反応がない…」
「イベントページのアクセスはあるのに、どこで見られなくなってるのか全くわからない…」
そんな“もやもや”を抱えている住宅会社のWeb担当者へ。集客や予約の改善に向けて、感覚ではなく“根拠ある判断”をしたいと願うなら、今すぐ試していただきたいのが、Microsoftの無料ツール「Clarity(クラリティ)」です。
この記事では、Clarityの特長や機能紹介にとどまらず、住宅会社のWeb改善に特化した「活用事例」や「再現できる分析アクション」までを丁寧にご紹介します。
「なんとなく改善」から、「成果につながる仮説検証」へ。Clarityが、あなたの集客を変える確かな一歩になります。

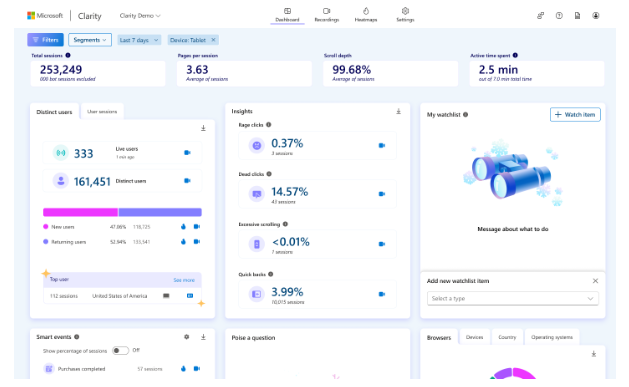
Clarityは、Microsoftが無料提供するWeb解析ツールです。ページ上のユーザー行動を“視覚的に”記録し、可視化できるのが最大の特長です。
たとえば次のような行動が把握できます:
・ページ上のどこがクリックされたか(ヒートマップ)
・どこまでスクロールされたか(読了率)
・ユーザーが操作に不満を感じている箇所(イライラクリック、デッドクリックなど)
Google Analyticsでは「何人来たか」までしか分かりませんが、Clarityは「その人が何をして、どこで迷ったか」まで“体感”できます。
住宅会社にとって、Clarityはまさに「反響が出ない理由を可視化する顕微鏡」のような存在です。
【この章のポイント】“数字では見えなかった”改善のヒントが、行動ログから浮かび上がります。
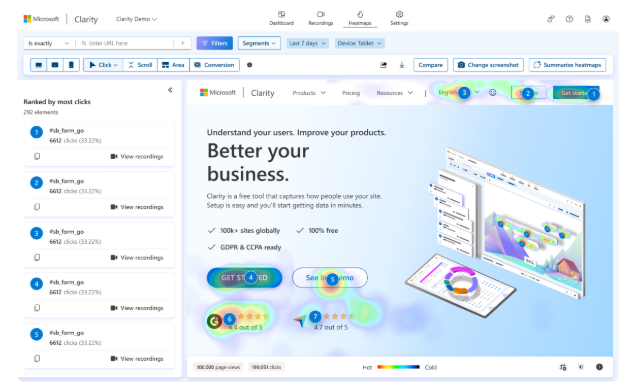
ページのどこが注目されているか、クリックされているかが、色のグラデーションで表示されます。

たとえば予約ボタンが青いまま(クリックが少ない)なら、下まで読まれていない可能性大。重要な導線が“到達されていない”なら、上部への再配置が必要です。
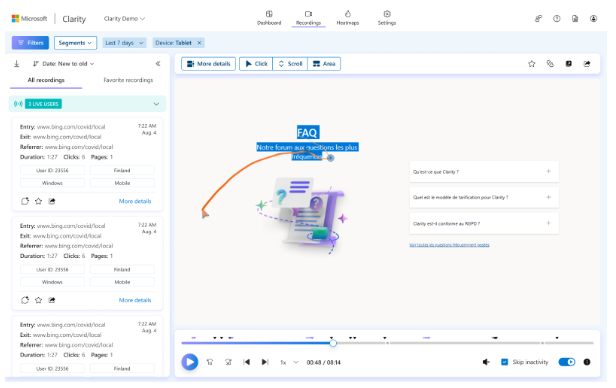
訪問者1人ひとりの操作を動画のように再生でき、「どこで迷い」「何を見て」「どこで離脱したか」を追体験できます。

たとえば、フォーム直前で止まって動かない、画像をクリックして拡大しようとする動きなど、“意図しないユーザーの戸惑い”が次々と浮き彫りになります。
Clarityは「違和感のある行動」を自動検出してくれます。
・イライラクリック:何度も押されている=反応しない不満
・デッドクリック:リンクと誤認された静的要素
・クイックバック:開いてすぐ戻られたページ

これらをヒントに、「UIの改善ポイント」「期待を裏切っているコンテンツ」が明確になります。
【この章のポイント】面倒な設定不要。無料で即スタートできます。
導入ステップは以下の通り:
1.Clarity公式サイトでアカウント作成(https://clarity.microsoft.com)
2.表示されたタグをサイトのheadタグ内にコピペ(Googleタグマネージャーも可)
3.数時間後にはダッシュボード上でユーザーの動きが記録され始めます
一度設置すれば、あとは放置で自動計測。ページごとの比較やスマホ・PC別の動向も見られるため、複数LPを運用する住宅会社にも最適です。
【この章のポイント】ツールを“見るだけ”に終わらせず、具体的なアクションにつなげましょう。
ケース①:ファーストビューで離脱多数 → 表示構成を再設計
・Before:ファーストビューがパンくず+ロゴのみ。読まずに離脱
・After:写真+共感キャッチ+予約導線を上部に配置し、CVR1.5倍に
ケース② 間取り画像が連打される → 情報不足に気づく
・Before:「間取り」の画像がクリックされていたがリンクなし
・After:「拡大+説明テキスト」付きの詳細ページに遷移するよう改善
ケース③ フォーム前で離脱 → 安心要素+項目整理で完走率UP
・Before:入力数が多く、完了率30%未満
・After:「入力3分」「プレゼントあり」「Q&A」の安心情報を事前に追加 → 完了率56%に回復
【この章のポイント】改善は一度きりではなく、“観察→仮説→実行”の習慣化が重要です。
Clarityを導入した住宅会社が結果を出している共通点は、「小さな仮説検証を高速で回している」ことです。
たとえば:
・仮説:予約が来ないのは、CTAボタンが埋もれているからでは?
・実行:ボタンを上部に固定し、色も変更
・結果:ヒートマップ上のクリックが明確に上昇
この繰り返しが、Webサイト全体の“反響体質”を育てます。
チーム内で「週1回、Clarityの気づきと仮説を共有する時間」を設けるだけでも、改善スピードは劇的に変わっていきます。
Clarityは、住宅会社が抱えがちな「反響が読めない」「改善の根拠が見えない」という課題を、シンプルに解決できる無料の強力ツールです。
数字ではなく“動き”で見える。だからこそ、今まで気づけなかった改善のヒントに出会えます。
まずは次の3つから始めてみてください:
1.最も重要なLP1枚にClarityタグを入れる
2.ファーストビューと予約導線のヒートマップを確認する
3.セッション録画で「止まり」と「迷い」を発見する
ここからが第一歩です。
感覚ではなく確信で動くWeb集客へ。Clarityを、あなたの“改善パートナー”にしてみませんか?