
「イベントページ、これ以上どう直せばいいのか分からない…」
「せっかく作ったのに、予約につながらないのはなぜ?」
住宅会社のWeb集客において、こうした悩みは決して珍しくありません。特にイベントページや来場予約ページは、成果に直結するだけに改善の必要性は分かっていても、「どこをどう直すべきか」の判断が難しいものです。そんな時に力を発揮するのが、ユーザーの動きを可視化できる“ヒートマップ”というツールです。
この記事では、ヒートマップを活用して実際に集客改善に成功した6つのケーススタディをもとに、「どのポイントに注目すれば、予約率が上がるのか?」を分かりやすく解説します。読了後には、自社サイトで何をチェックすべきか、どんな改善策が有効かがクリアになります。
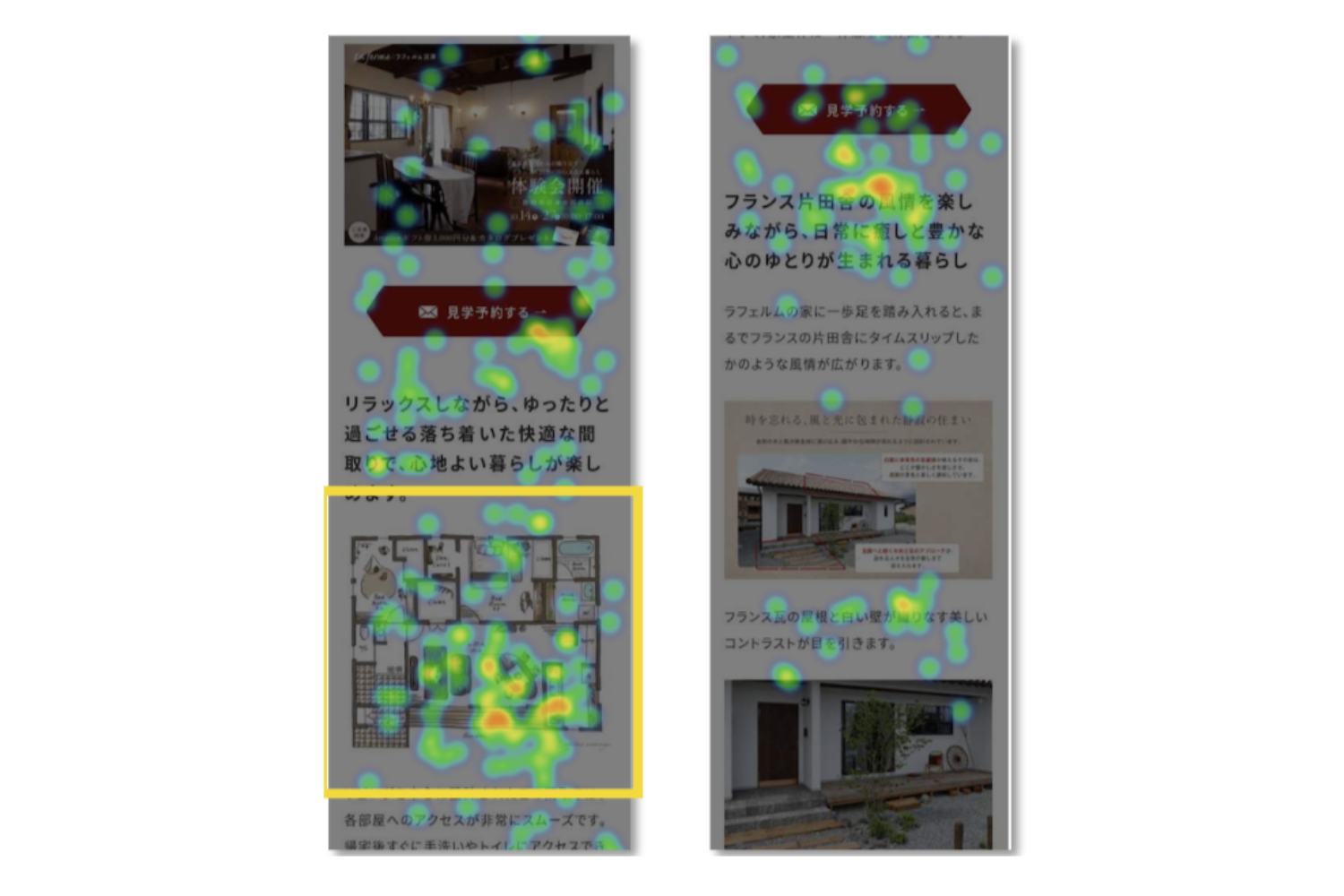
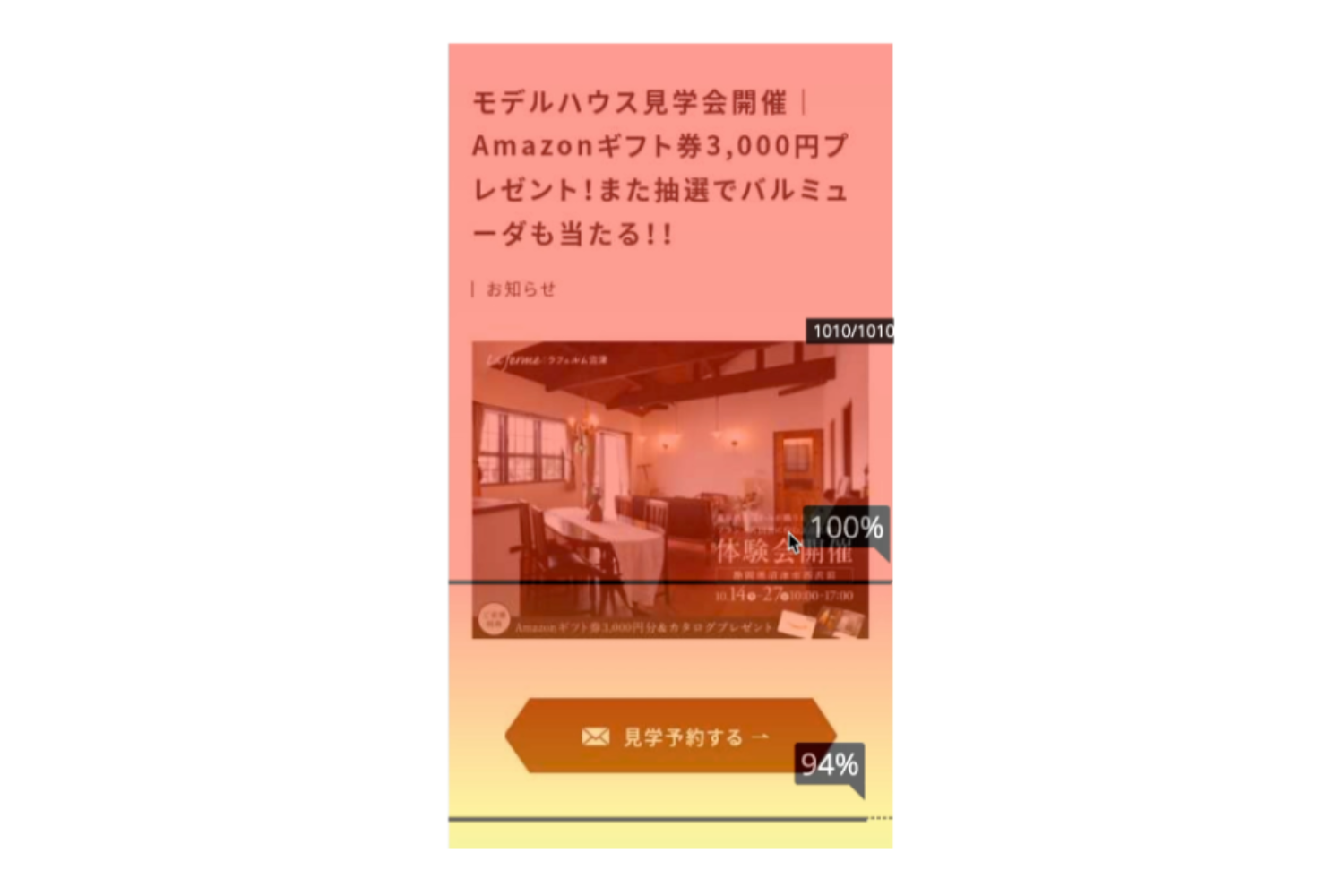
イベントページの改善で最も重要なのは、「どこでユーザーが興味を失い、なぜ予約まで至らなかったのか」を正確に把握することです。ヒートマップは、ページ上のユーザー行動を色で可視化することで、そのヒントを与えてくれます。
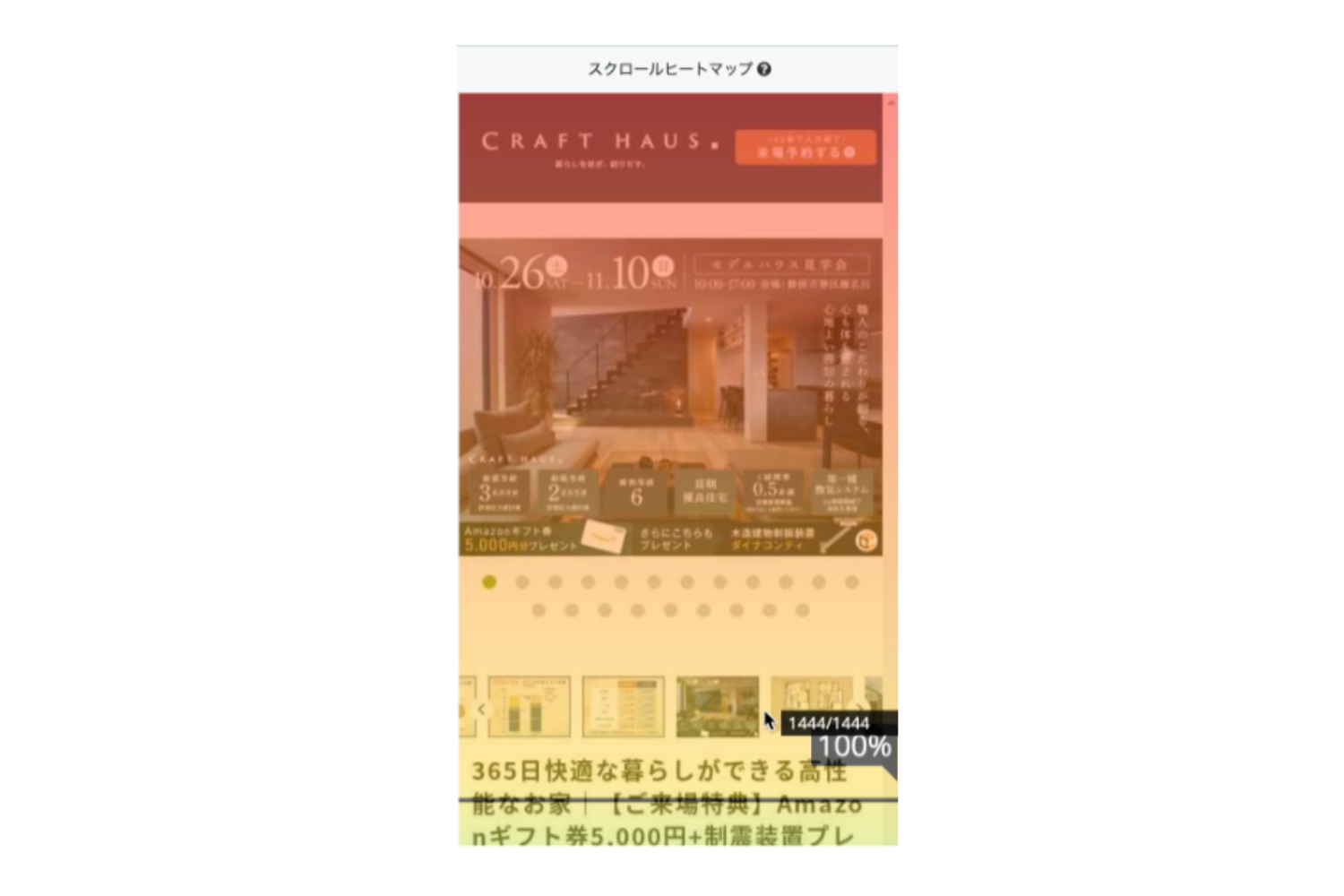
例えば、赤く表示された部分はユーザーの注目度が高いエリア、青い箇所はほとんど見られていないエリアを表します。クリックヒートマップでは、どこがタップ・クリックされたかが一目で分かりますし、スクロールヒートマップでは、どこまで読み進められたかが可視化されます。
これにより、「ユーザーが立ち止まっている場所」、「迷っている場所」、「期待外れだった場所」などが浮き彫りになります。改善の方向性が感覚ではなく、データをもとに判断できる点が最大のメリットです。

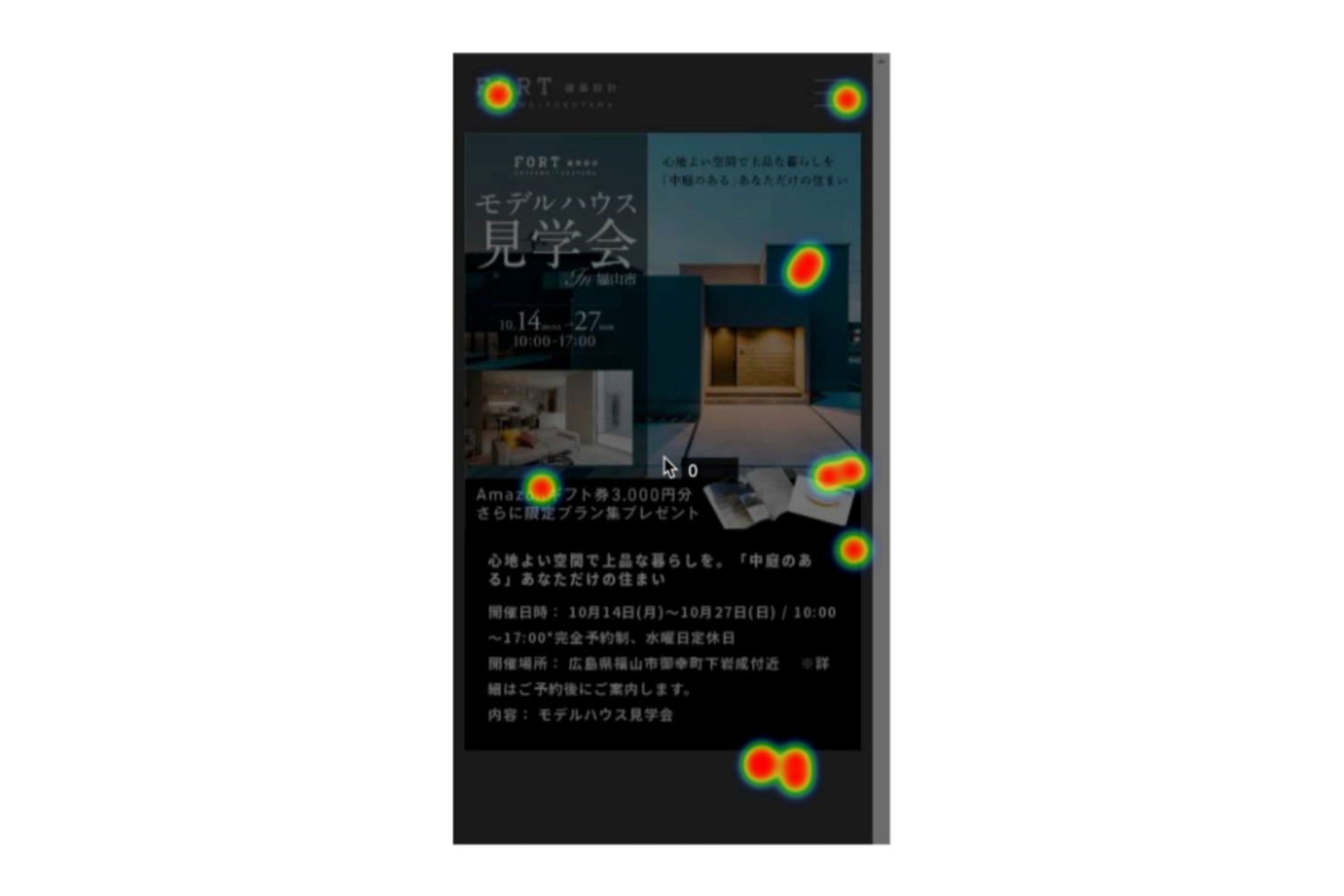
ある住宅会社のイベントページでは、間取り図にクリックが集中していたにも関わらず、拡大表示の機能が設定されていませんでした。これは「もっと詳しく見たい」というユーザーの意図が無視されていた状態です。
特にスマホユーザーは、画像をタップすれば大きくなるという期待を無意識に持っています。そこで、拡大表示を導入し、さらに各部屋の用途や工夫をテキストで補足したところ、予約率が約1.5倍に改善した事例があります。
ユーザーの「もっと知りたい」という感情を受け止め、期待に応える設計にすることが、離脱防止と行動喚起につながります。

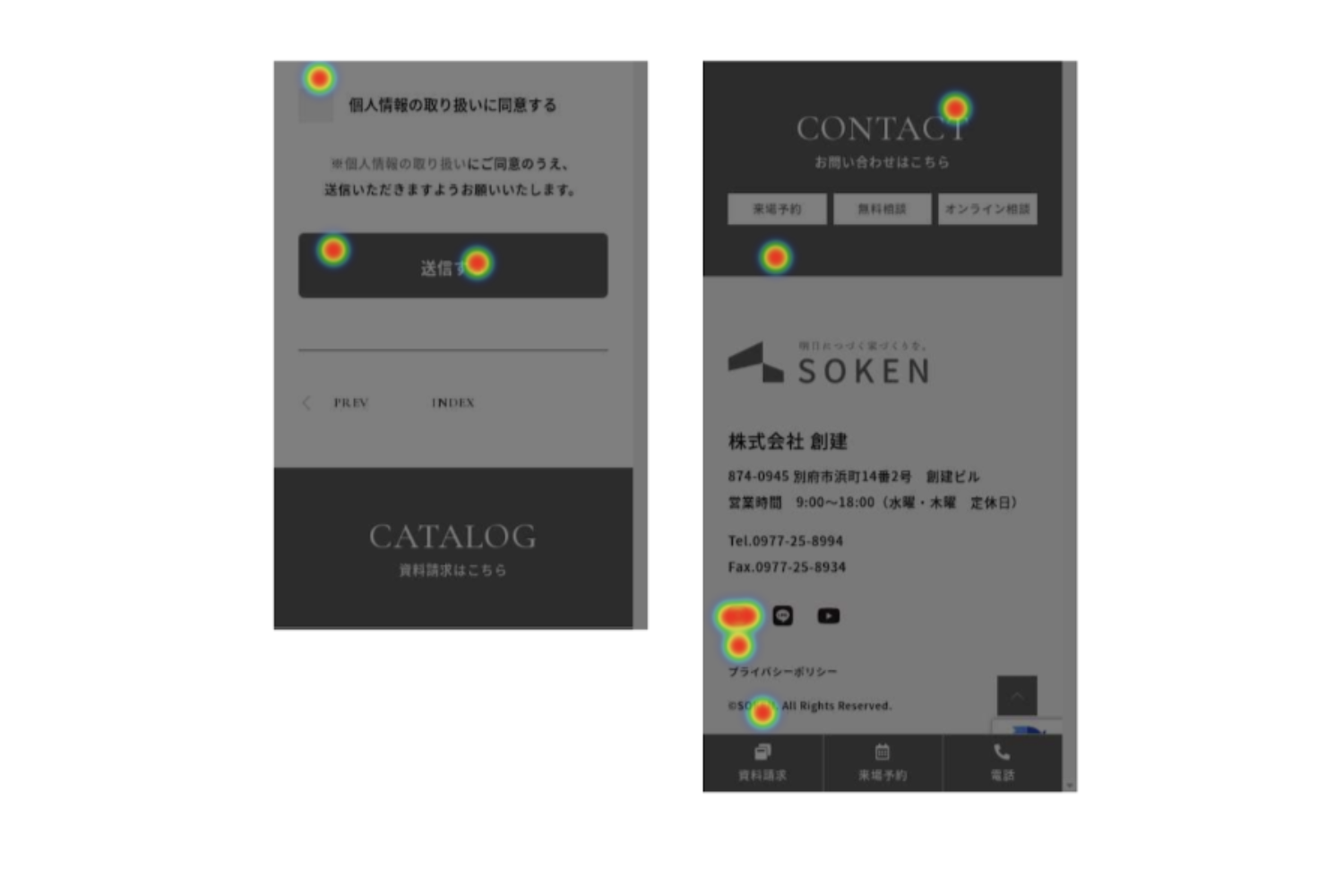
ヒートマップで予約ボタン周辺に視線が集まっていない場合、「そもそも存在に気づかれていない」可能性があります。とくに画像やバナーが多いページでは、ボタンが埋もれてしまいがちです。
そこで、予約ボタンをファーストビュー(最初に表示される画面)に設置し、ボタンの色をコーポレートカラーと対比させた目立つ配色に変更。また、文言も「来場予約はこちら」ではなく、「60秒で完了!来場予約する」に変更したところ、クリック率が30%以上改善した事例もあります。
視線導線を意識し、ボタンの「発見性」と「押したくなる要素」を両立させることがポイントです。

ページ内にSNSアイコンやブログリンク、関連物件紹介などが多すぎると、ユーザーは“本来の目的”を見失ってしまいます。特に広告経由で訪れたユーザーは「イベントに参加するかどうか」を見極めたいだけなのに、他の選択肢に目移りしてしまい、結果的に予約に至らないというケースが非常に多いのです。
ある企業では、イベントページ内のリンクを大幅に削除し、「詳細情報→来場メリット→アクセス→予約」の4ブロック構成に再設計したところ、予約完了率が2.3倍に増加しました。
情報は“多ければ親切”ではありません。ユーザーにとって本当に必要な情報だけを厳選し、迷わせない構成が重要です。

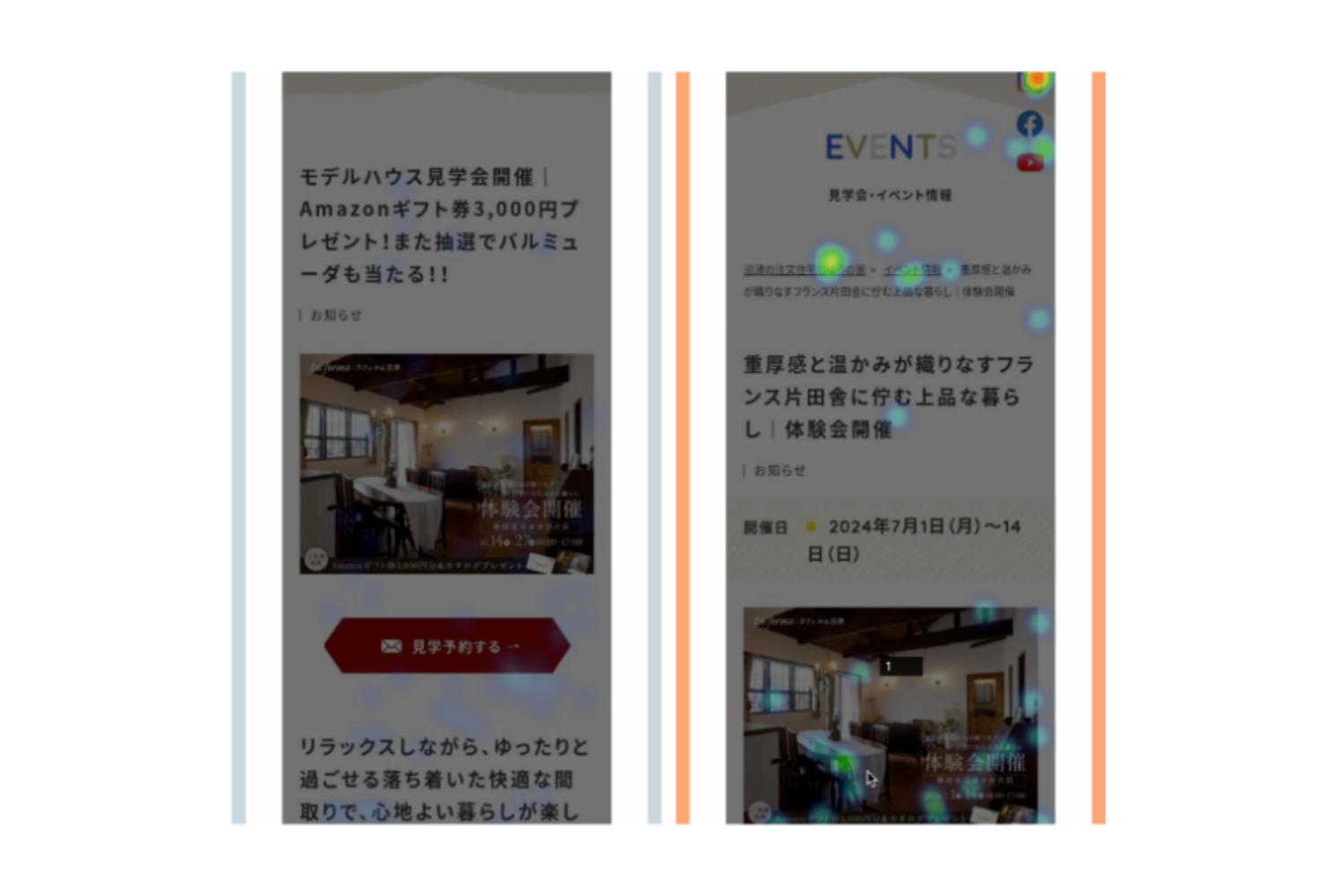
スクロールヒートマップで中盤以降の離脱が目立つ場合、その前後に“引きの弱い要素”がある可能性が高いです。ユーザーの集中力は、ページを進むほど薄れていくため、中盤こそ勝負どころと言えます。
あるページでは、中段に「来場者限定の特典紹介」や「前回の開催風景の写真」を挿入し、さらに直後に予約ボタンを配置することで、下部の読了率が大きく改善。結果として予約数も30%以上も向上しました。
中段離脱は「飽きた」ではなく「期待と違った」のサインです。再注目させるための“構成の起点”を仕掛けましょう。

ヒートマップ上でボタンが表示されていてもクリックされない場合、それは“見えていても心に届いていない”ということです。たとえば、「送信」や「詳細を見る」など曖昧な文言は、ユーザーの行動意欲を引き出しません。
改善策として、「今だけ限定の来場特典あり!」や「この日時で予約する」など、ユーザーにとっての“得”や“安心”を明確に伝える文言に変更しましょう。さらに、スマホで指が届きやすい位置にボタンを設置したことで、クリック率が2倍になった事例もあります。
視認性・文言・配置。この3点を同時に見直すことで、CTAの効果は劇的に変わります。

ページの冒頭で離脱が多い理由のひとつは、「何のページなのか分からない」ことです。SNSアイコンやロゴ、パンくずリストなどでファーストビューが埋まってしまい、本来伝えるべき魅力が伝わらないというパターンが典型です。
改善として、イベント名・開催日・主な見どころを視覚的に伝えるビジュアルとともに、シンプルなキャッチコピーと予約ボタンを設置。これだけでファーストビュー離脱率が半減した事例があります。
ユーザーが最初の3秒で「このページは自分に関係ある」と思えるかどうか。それがファーストビュー改善の最大の基準です。
ページ改善でヒートマップを活用する際は、以下の3つの視点を持つことで、改善精度が一気に上がります。
1.離脱ポイントに仮説を立てる:「なぜここで離脱しているのか?」とユーザー心理を掘り下げながら見る
2.熟読エリアを活用する:注目されている部分の直後に重要情報やCTAを配置して、行動へつなげる
3.ノイズ要素を削除する:意図しないクリックや離脱につながる要素(SNSリンク、無関係な誘導など)は思い切って排除
大事なのは「データを見て終わり」ではなく、仮説 → 改善 → 検証というサイクルをまわし続けることです。
ヒートマップは、ユーザーの行動を「見える化」し、ページ改善のヒントを与えてくれる強力なツールです。
特に住宅会社におけるイベントページや来場予約ページのように、明確なゴールがあるページでは、「どこでつまずいているか」「なぜ予約されないのか」という答えが、ヒートマップにはしっかり表れます。
小さな違和感に気づき、データをもとに一つずつ改善していくこと。それが集客力を高める近道です。ぜひ今日から、感覚ではなく“根拠のあるページ改善”に取り組んでみてください。