
「せっかくイベントを企画しても、予約が思うように入らない…」
そんな悩みを抱えていませんか?
住宅会社にとって、見学会や相談会などのイベントは“来場から商談”へとつなげる重要な導線です。しかし、その起点となるイベントページでユーザーが離脱してしまっては、どれだけ中身が魅力的でも成果には結びつきません。
集客が伸びない原因は、意外にも“最初の1秒”にあるかもしれません。本記事では、住宅会社が今すぐ見直せる「ファーストビュー(最初に表示される画面)」の設計ポイントを、実例・データ・心理の視点から掘り下げます。現場で即活用できる具体策も多数紹介していますので、ぜひチェックしてみてください。
ファーストビューとは、ユーザーがイベントページを開いた瞬間に目にする画面のこと。この最初の数秒で、ユーザーの3割以上が離脱していると言われています。特に、キャッチコピーや写真が「自分には関係ない」と判断されると、離脱率は一気に跳ね上がるのです。
ある住宅会社の事例では、キャッチコピーを「無料相談会開催中」から「30代子育て世帯に選ばれる、“ラク家事”間取りを体感」へ変更しただけで、ページの滞在時間が1.6倍に伸びたという報告もあります。それほど、第一印象がユーザーの心理に与える影響は大きいのです。
人は平均して1秒以内に「見る価値があるページかどうか」を判断しています。この1秒で「面白そう」「自分のためのイベントかも」と思わせることができるかどうかが、ページ全体の命運を分けるポイントになります。

予約につながるファーストビューをつくるには、「見た目」だけでなく「構造」と「感情の設計」が求められます。なかでも重要なのが次の3つです。
ファーストビューの写真には、住宅の美しさだけでなく「その暮らしに惹かれる理由」が写っていることが大切です。たとえば中庭の写真1つでも、「子どもが走り回る様子」「朝陽が差し込む読書時間」など、暮らしのワンシーンを想像させるカットが効果的です。
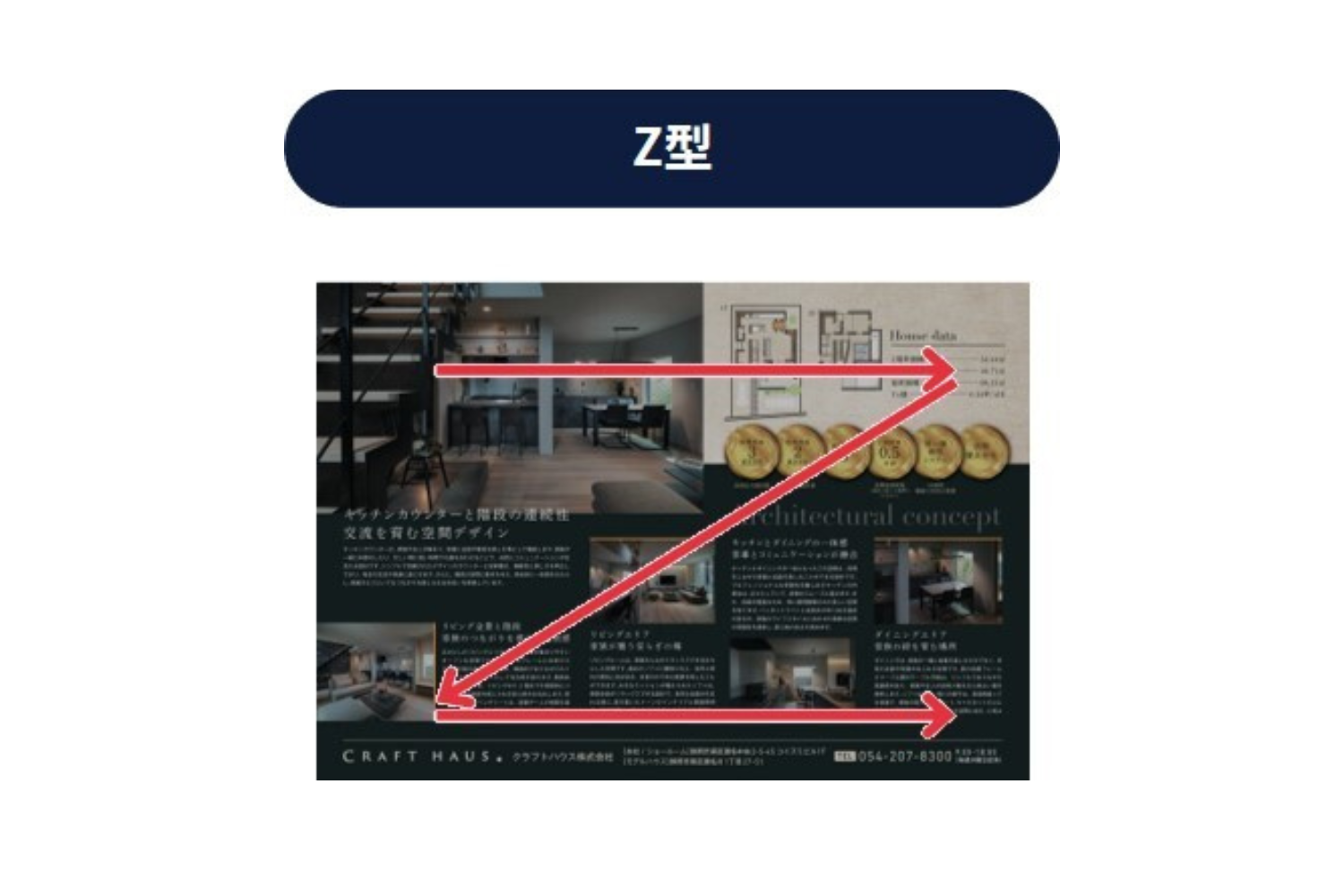
配置の工夫も重要です。ビジュアルの左側にキャッチコピーを添える「Z型レイアウト」、あるいはスマホでは中央寄せで視線を逃さない配置にするなど、デザインと視線誘導の両面を意識しましょう。

キャッチコピーは、ユーザーの頭の中に“生活の映像”を浮かばせることができれば成功です。「中庭のある快適な暮らし」では情報として処理され、「休日の朝、テラスでコーヒーを楽しむ。日常がちょっと特別になる家」は感情に訴えます。
ターゲットが30代子育て世帯なら、「洗濯物が一気に片付く、回遊動線のある家」など、毎日の悩みに共鳴するコピーが効果的です。ABテストで複数案を試すと、より確実に反応の良い言葉を見つけられます。
「今すぐ予約」「来場特典をチェック」など、アクションを明確に示すボタンは、ファーストビュー内またはその直下に配置することが必須です。
色や形状だけでなく、「限定」「プレゼント」などの特典を併記することでクリック率は格段に上がります。ある会社では、「来場予約で選べるギフト進呈」の一文を追加しただけで、予約率が約1.4倍に上昇した事例もあります。

情報が届くかどうかは、読み手が「これは自分のこと」と感じられるかどうかで決まります。そのためには、発信側が“誰に向けて話しているか”を明確にしておく必要があります。
たとえば、「30代共働き夫婦」「子育て中」「家事に追われる日々」「住宅ローンや通勤時間に不安あり」といった背景を設定しておくことで、伝えるべき言葉や写真が自然に見えてきます。
コピーだけでなく、写真も同様です。「モデルのような家族」ではなく、「実際に暮らしているような自然な一枚」を使うことで、親近感が生まれます。
社内で顧客インタビューを集めたり、過去の契約者のプロフィールを共有することで、チーム全体で「伝える相手像」を共有しましょう。
デザインは見た目の印象以上に、“使いやすさ”が鍵を握ります。スマホでの読みやすさやボタンの押しやすさが整っていなければ、ユーザーは途中で離脱してしまいます。
よくある落とし穴は、「デザイナーがPC前提で設計してしまい、スマホで見ると情報が詰まりすぎて読みにくい」ケースです。ファーストビューは特に、スマホでの縦表示でどの順番で何が見えるか、実際にシミュレーションして確認しましょう。
また、色やフォントはブランドイメージと調和させることで、信頼感やプロフェッショナルな印象を与えられます。統一感のない配色や、読みにくい書体は避け、視覚的なノイズを排除する工夫も必要です。

改善のヒントはすべて「ユーザーの行動」にあります。ファーストビューを設計したら、必ずヒートマップやアクセス解析ツールで検証しましょう。
たとえば「スクロールせずに離脱している人が多い=ファーストビューで興味を持てていない」。
「画像はよくクリックされるが予約ボタンはされていない=動線が不明確」など、データから多くのことが読み取れます。
無料のMicrosoft Clarityや、有料のミエルカヒートマップを使えば、離脱ポイントやクリック箇所が可視化でき、感覚ではなく根拠ある改善が可能になります。


まずは、自社のイベントページを開いて「ファーストビューだけをスクリーンショット」してみてください。その画像をチームで共有し、次のチェックを行いましょう。
・何のイベントで、誰のためのものか、一目で分かるか?
・キャッチコピーと写真は“感情”に届いているか?
・ボタンは見つけやすく、押したくなるか?
さらに、競合のページも同じように並べて比較してみてください。「負けてる」と感じた箇所こそが、改善のチャンスです。
イベントページで予約を獲得するために、一番初めに見直すべきなのは「ファーストビュー」です。ユーザーが「見る」か「戻る」かを決めるのは、わずか1秒。
高品質な写真、暮らしが想像できるキャッチコピー、そして迷わず押せる行動導線。この3つを磨くだけで、予約率は目に見えて改善します。
「ページの中身」ではなく、「第一印象」で勝負する。それが、Web集客における勝ちパターンです。
今日できることから、小さく・素早く改善を始めましょう。