
「LPの反響が伸びない。デザインは頑張ったのに、なぜだろう…」
住宅会社のWeb担当者であれば、こんな悩みに一度は直面したことがあるはずです。イベントページや資料請求ページにアクセスはあるのに、なぜか予約や問い合わせにつながらない。そんなとき、つい「デザインを洗練させよう」「コピーを変えてみよう」と感覚的に対応してしまいがちです。
しかし本当に必要なのは、“ユーザーの行動”を把握し、根拠ある改善策を打つこと。感覚ではなく、証拠に基づいた改善サイクルをつくることこそが、再現性ある集客の第一歩です。
本記事では、住宅会社の現場で「これだけは押さえておきたい」と言える3つの基本ツールを紹介し、現場での活用の仕方まで具体的にお伝えします。
イベントページの改善で多くの会社が陥るのが、「なんとなくよさそうな施策」の繰り返しです。「ボタンを赤にした」「ファーストビューを明るくした」など、見た目の印象を変える対応ばかりを重ねていませんか?
しかし、仮にユーザーがスクロールもせずに離脱していた場合、ボタンの色などは全く意味を成しません。あるいは、説明文に“読み飛ばされる要素”があり、そこが離脱ポイントになっていることもあります。
ユーザーが「どこまで読んだのか」「どの動線でページを去ったのか」を把握しないままの改善は、暗闇の中で手探りしているようなものです。だからこそ、“行動を可視化するツール”が必要なのです。
ここでは、現場での使いやすさと実用性を基準に、役割が異なる3つのツールを紹介します。
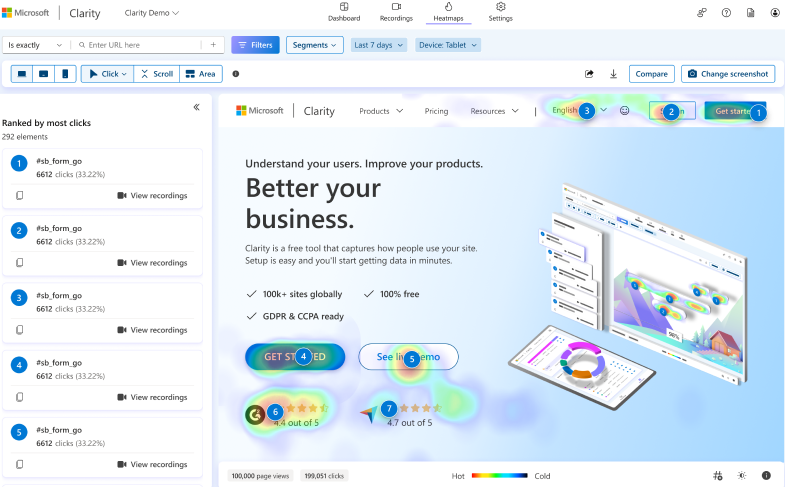
https://clarity.microsoft.com/
Microsoftが提供する完全無料のヒートマップ・録画分析ツール。サイトにタグを入れるだけで、ユーザーがページ上でどう動いたかが見えるようになります。
主な機能:
・ヒートマップ(クリック/スクロール)
・セッション録画(個別ユーザーのページ内動き)
活用の具体例:
ある住宅会社では、資料請求ページのセッション録画から「スクロールされていない」ことが判明。ファーストビューにボタンを追加したところ、直帰率が30%改善しました。「読まれていると思っていた文章が実は見られていなかった」など、感覚とのギャップを埋める気づきが得られます。
ヒートマップとSEO分析を一体化した、改善特化型の国産ツール。ページごとの課題発見と改善提案までセットで行えるため、内製でも改善サイクルを回しやすい設計です。
主な機能:
・3種類のヒートマップ(クリック/熟読/スクロール)
・キーワード調査/競合比較/改善提案
活用の具体例:
ある地域密着型の住宅会社では、「平屋 間取り 実例」の検索流入が多いことが判明。該当ページに施工事例リンクと写真を追加し、滞在時間が2倍、予約率が1.5倍に改善しました。「誰が、何で来て、どこで離脱したか」を一貫して見られるのが最大の強みです。
https://marketingplatform.google.com/about/analytics/
Web集客の“全体像”を把握するなら、GA4は欠かせません。ページごとの改善には向きませんが、「どのチャネルからどのくらい集客できているか」「コンバージョンに至る導線はどこか」を把握するには最適です。
主な機能:
・流入チャネル別の成果比較(広告/SEO/SNSなど)
・ページ遷移の確認(ユーザーフロー)
・コンバージョン計測(予約完了など)
活用の具体例:
Instagram広告からの流入ユーザーが多いのに、モバイルでの離脱率が高かった事例。LPのスマホ表示を見直すことで、予約数が20%アップしました。「成果が出ない=LPのせい」と思い込む前に、どこから来た誰が離脱しているのかをまず把握することが重要です。

この順序で無理なく始めることで、ツールが“調査のための道具”ではなく“日々の判断の基準”になっていきます。
イベントページやLPで成果を出すには、感覚や経験ではなく“行動データ”をもとにした判断が必要です。
・Clarity:ページ改善の気づきが得られる“目”の役割
・Mieruca:検索ニーズとページ行動をつなぐ“改善の道筋”
・GA4:集客の全体像を把握する“戦略マップ”
この3つを段階的に導入・活用すれば、これまで「なんとなく」で動いていた改善活動が、“確信”を持った意思決定へと変わっていきます。
成果が出ないのは、やり方が間違っていたからではなく、“見えていなかった”だけかもしれません。
まずは、今日Clarityを入れて10分だけ録画を見るところから、始めてみませんか?